favorites of cmb4ac![]()
![]()
http://fqmktw.sa.yona.la/262 |
返信 |
Reply | |
「朝鮮が乗船に挑戦する為造船」ですね。
Re: http://xmny3v.sa.yona.la/507
http://fh9xif.sa.yona.la/719 |
返信 |
Reply | |
あっ、あっ、あっ。 ありがとう。 汗でます。 (^_^;)
真逆の勘違いだった。 訂正しました。
レッドクリフ 覚えがき |
返信 |
映画 mp3 | |
● 飛ぶ鳥を落とす勢いの魏:曹操群に対し、数で圧倒的に劣る蜀:劉備、呉:孫権連合軍が人の道を守るという一点で命をかけて戦った赤壁の戦いを描いたものである。
● 圧倒的な敵に対する小さな部隊の戦い。
● スケールの大小はあれ日本における義経のヒヨドリ越え・屋島の合戦、楠正成の千早城籠城、織田信長の桶狭間、冬の陣の真田雪村などの気分爽快な戦いに相通じるものがある。
● 三国志で最も親しみをもたれているのは桃園の誓いを契機に義兄弟の契りを結んだ劉備・関羽・張飛であるが、この映画に関しては劉備の軍事参謀である孔明(金城武)、孫権の参謀の周瑜(トニーレオン:梁朝偉)の二人が主人公で、風林火山を山本勘助を中心に描いたような話と考えればいいだろう。
_________________________________________________________________
んー、なんとなく なるほど。 自分は、あまり詳しくない。 だから映画はたのしめそう。
映画音楽でも聴くかぁー。 ↓レッドクリフの曲。 日本語バージョン、歌ってる人 アラン(国籍中国)。
静かで地味な曲かな。
(プレーヤーはFlash)

|
あした 雨だな。 |
::: ツイッ トカード ::: |
too expensive |
返信 |
中国語 覚え方 | |
は、中国語で タイグイラー。
タカイラー と覚えておく。
たかいわー
↓
たかいらー
↓
たいぐいらー
ウーラ は、腹減った。 腹が減って胃が裏がえりそうだから、ウーラ。 ウォー(私)、ウーラ。 俺、腹減った。
調べもの
・ ハオチー (おいしい) (食べ物が)不味い は =不好吃(プー・ハオチー)
・ メイグァンシー (どおってことないよ、だいじょうぶだいじょうぶ) 中国ではよく聞くらしい。疑ってしまうな。
・ ペンイーイーデァル (安くしてください)
我 的 ウォー ダ。 的(だ)は日本語の "の" とまったく同じ。 私の。
我 的 名 字 是 ヒューナイン。
ウォー ダァー ミン チー シィー ヒューナイン。
↑
私の名前は ヒューナイン です。 是 のあとに 名前。
・ "是" は動詞。 英語のBe動詞。 ~です。 シィー。 "是非" (ぜひ) ってあるけど、ぜし、って覚えておく。
言語学習の相互添削SNSを「日本発、世界初」のサービスへ育てる--ランゲ ート喜社長 |
返信 |
中国語 外国語 | |
Cnet Jp
http://japan.cnet.com/sp/techventure2009/story/0,3800096079,20391020,00.htm
添削コメントのところで、本文の中の一行と添削後文を2行にして書くと その部分の本文が置換されるという
ちょっと面白い機能がある。
「年」の単位を「円」にするとわかりやすい |
返信 |
ブログ記事 | |
http://muumoo.jp/news/2009/03/14/0yearyen.html
引用 :
地球が生まれたのが46億年前、中国4000年の歴史とかいろいろあるけど、どれくらいすごいのかピンとこない。そんなときは「年」を「円」に置き換えるとわかりやすいです。
地球誕生 : 46億円
最初の生命誕生 : 40億円
アンモナイトとか : 4億円
恐竜 : 1~2億円
恐竜が絶滅 : 6,500万円
アウストラロピテクス : 540万円
ヒト(ホモサピエンス) : 20万円
縄文時代 : 16,000円
西暦 : 2009円
100歳の人 : 100円
20歳の人 : 20円
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
たしかに わかりやすい。つかめる。
テキストによる情景描写 |
返信 |
雑感 | |
http://d.hatena.ne.jp/Erlkonig/20090409/1239289120
引用 :
小説には「情景が視覚的にイメージできるようにしなけれなばらない」的なお約束があります。あると思います。いきなり登場人物だけがいて周囲の状況が見えない、ということは避けるべきだ的な。個人的には、このお約束というのは「ルール」ではなく「フォーマット」であるべきだとは思うのですが。
私の感覚では、Web小説って数百字から千字ちょっとくらいがいちばん読みやすい長さだと思ってます。ひとつのシーンを何千字、何万字も書くんじゃなくて、千字ちょっとのシーンがブツ切りでいくつも並んでる形式が好き。そういう場合、「最低限の情景描写」がけっこう枷になっちゃったりしますし、単に「書くことになってるから書く」というのもつまらない。
<< このブログ記事↑に関連して ヒューナイン(私) が言及↓ >> ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
ウェブ上の小説においての情景描写。 ウェブ上において情景描写をテキストだけでやるというのは
ちょっと苦しい。本の中でなら それは必要不可欠な叙述であり完全に成り立つ表現であるけれども、
ウェブ上においては絵もあり、音もあり、マップもあり、3D もあるがゆえ テキスト描写が立脚する
足元は曖昧なものとなる。
表現形式はテキストであるけれども、グラフィカルなものや音楽的なものと競合してしまう。
それがウェブの一つの性質。
読み手がもし、テキストによる情景描写のところをダルく感じてスポイルしたならその文章(小説) は
空白だらけの文章になってしまう。(読み手がもう少し絵がほしいなーと思っているとして)
つまり、その時点において小説は すでにバラバラなっているということ。
リンクという機能を使って 引用につぐ引用をすることで 文章がセグメント化されるんじゃない、
表現者が意図する表現を、読み手が ところどころスポイルして頭の中で空白を作るから バラバラのセグメント
になっていく。
まぁ、そう思うわけなんです。
|
4月の土日は時間があるようで時間がないなー。ゆるゆるに緩んでる。 |
::: ツイッ トカード ::: |
My Mini Life が進化していた |
返信 |
紹介 シム | |

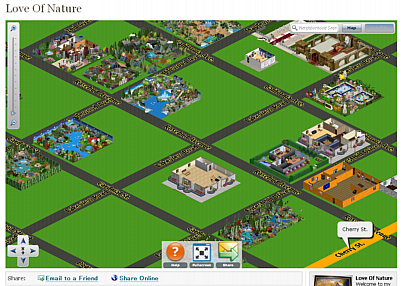
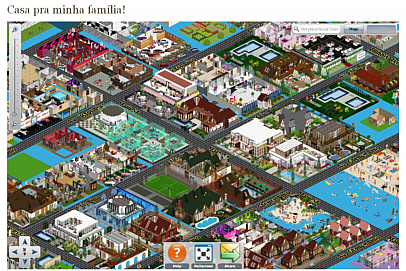
My Mini Life を訪れてみた。
バージョンアップしてる。 以前は自分の部屋の間取りだけのシステムだった。
それが、もっと大きい地図の上にマッピングできるようになっている。
つまりは、道のついたシムになったということ。
Flashを駆使してこれだけのことができるって、すごい。
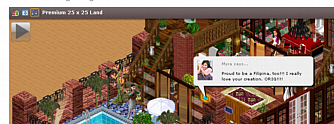
この My Mini Life では以前から 小さいメッセージ(シム内では stick note の名称) を
相手シムのアイテム上に残せるようになっている。
それなんか、まさにツイット。
なじめる仮想空間って 3Dより、こうゆうスタイルのものなんだろう と思う。
( ツイッターのようなショートテキストサイトがブームを起こしてくると
それにフックされるように、ショートテキストのあるサービスが注目されたりする。)
ツイットをツイットカードにして、そのカードによって、絵やサイトをドライブする。
そうゆうスタイルもいい。 (今 考えた)
(メンバー5人のグループによるシム)
・ マイミニライフ覚書

左上の三角の再生ボタンはシム内のメッセージを順に表示していくボタン。
ページ表示直後 自動再生される。
mp3 ファイルが設定されていれば、BGMも鳴る。
マウススクロールで拡大縮小ができる。
|
ウェプの片隅でシムの作業コツコツ |
::: ツイッ トカード ::: |
Re: http://fh9xif.sa.yona.la/693
スゴロクは 上がり お話は 落ち |
返信 |
Reply 自己レス | |
ダルマに目を入れるってのは、スゴロクの上がりみたいなもの。
龍の絵を描いて最後に目を入れるのは、命を吹き込む みたいな意味合いだけど。
どちらの意味合いで使っているのだろうか、このツイットは。
まーそれはいいとして。
スゴロクなんかのゲームだと最後は 上がり って言う。
それに対して お話 の最後は 落ち だと言う。
小説や映画など物語コンテンツにはよく接しているいるけれども、ゲームなどには
全然接しないで、何が面白いの って言う人がいる。
そうゆう人はたぶん、落ち の方向の感覚オンリーな人なのだろう、上がって 面白いという
感覚がない(or 忘れてしまっている) のだと思う。
落ち と 上がり この2つがある。
話はちょっと変わる。
テトリスなんかのゲームは、フレームにはまり、一致し、整頓され、消えていく、という方向。(点数は増えるが)
アイテムが増えて貯金されていくんじやなく、減っていくという方向だ。
ゲームには、増えていって面白いもの、減っていって(消滅していって) 面白いもの と、2つある。
RPGなんかは、物語としては 落ち に向かい、ゲームとしては 上がり に向かうという2つの構造が
共存している(んじゃないか)。
そして、ゲームとしての 上がり は、整頓され消滅するという 減る 方向に向かっているんじゃないだろうか。
このへんのバランスが ちゃんと取れていないと、これは面白い というところまで行かない。(そんなふうに考えている)
また、話はちょっと変わる。
この目をもってウェブ上のコンテンツに接し、そのコンテンツを上記のような方向性ある動的かかわりぐわいに
改造(もしくは再配置) したならウェブは今以上に面白いものになるのではないか。
何が面白くて何が面白くないのか、そこはきっちり選別する目をもっておきたい。
その目は、音のバランスやテンポを取り、微妙に味付けする指揮者みたいなもので、難しいんだけれども。
動的なもののバランスを取る 動的バランス感覚 (自分自身も含まれた) 、この感覚やね。
自分自身も含まれているので、自分自身の重さも 軽くしたり重くしたり しなくちゃいけない。柔軟に。
硬直してはいけないだろう、硬直するとウェブから弾き飛ばされる。 プルプル柔らかく、こんにゃくのように、だ。
 --- ツイッ ト ---
--- ツイッ ト ---
fh9 でヒューナインは、ヒューのところを色相の Hue にして、Hue9 としてもいいな。
色相9。9番目の色相。 あっ、これもいい。
今現在の自分のHNは、ヒューナイン。








 --
--  --
--